スケジュール表示形式の設定
スケジュールは、異なる表示形式を提供しています。
週毎、月毎や、利用可能な予約枠のリスト表示等柔軟に表示形式を編集出来ます。
表示形式
デフォルトではデスクトップのユーザーは5つの表示形式が使用可能です。
月、週、日、項目そして利用可能時間です。
これらはスケジュールの明るい青のタブに表示されます。
これらがスケジュール上で必要なければ関係するチェックボックスのチェックを外し、非表示にすることも可能です。
スケジュールを開いた時に表示される、デフォルトの表示形式も選べます。

カレンダータイプのビューにおいて、月、週、または日は、デスクトップではうまく機能しても、小さなモバイル画面では有効に機能しない場合があります。
その場合は、を選択できます。
これにより、デフォルトが月、週、または日に設定されている場合でも、モバイルユーザーに利用可能時間のビューが表示されます。
デスクトップのカレンダービュー右上の月間表示のミニカレンダーは、に設定できます。
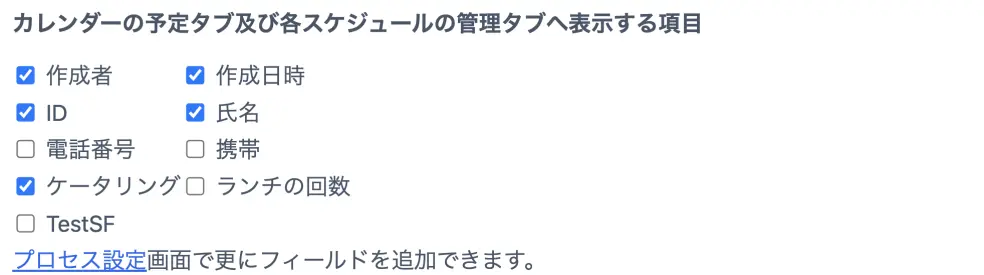
アジェンダ表示形式のように、リスト化出来るものは、どの予約の詳細を表示するか指定することが出来ます。
実際にアクティブになっているフィールドだけがリスト化されます。
どのフィールドが有効かについては、各スケジュールのプロセスタブで確認出来ます。

www.supersaas.comをm.supersaas.comに置き換えることで簡単に確認できます。
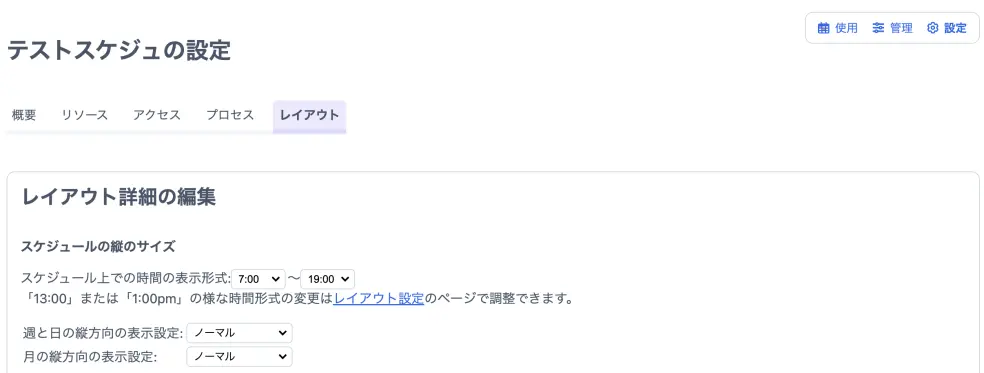
縦の長さ
スケジュールの縦の長さ (高さ)は、スケジュールで表示される期間の長さと、1時間の中に表示されるマス目数と、その高さに関連した縦の比率によって決められます。
どちらの要素も、スケジュール環境設定ページにあるレイアウトタブから決めることができます。

表示時間
設定 > レイアウト上で、カレンダーの表示時間を編集可能です。
カレンダーに表示される時間帯は、実際の営業時間とは異なる場合があります。
深夜等の営業時間外に予約を許可する場合やそのイレギュラーな予約を通常のカレンダーに表示したくない場合等に有用です。
混乱をまねくような表示を避けるため、月ごとの表示の縦の部分は、表示時間外の予約の場合、表示されません。
その代わり、1日ごとのマス目の上部にテキストが表示され、表示されていない予約があることがわかるようになっています。
縦のスケール
縦のスケールでは、1日の高さを制御できます。
1週間と1日ごとの表示方法では、1日は時間ごとに分けられており、30分ごとの間隔で更に1時間を分ける初期設定になっています。
特に短い予約がたくさんある場合、縦の長さを長くすることで、スケジュールをすっきりと見せることができます。
予約が1日に1つか2つある場合は、より小さな縦のスケールの方が見栄えが良くなります。
週と日ごとの表示では、小分け分割の数を変えることにより、高さを増やすことができます。
例えば、20分間隔(3時間毎)、15分間隔 (4時間毎) 、10分間隔 (6時間ごと)などです。
1時間を30分の小分け分割にしているスケジュールには、15分間の空きのスロットを4つ挿入することができ、その逆も同じです。
各スロットにどのくらいの情報を入れたいかによって、どのように見栄えを良くするかは変わってきます。
リソーススケジュールは、デフォルトで空のスロットを描画しないように設定されていますが、プロセスページのリソースタブにある開始時間の制約ボックスを使用して描画することができます。