自身のサイトからSuperSaaSへリンク
ウェブサイトを所有している場合、サイト上にリンクを配置することにおそらく精通しているでしょう。
作成したスケジュールは固有のURLがあるため、そのURLをウェブサイトに貼り付けるだけで一般公開が可能です。
次のようなシンプルなHTMLリンクを使用できます: 今すぐ予約!
<a href="https://www.supersaas.jp/schedule/jpdemo/セラピスト">予約する</a>
または、このような今すぐ予約ボタンを使用することもできます: ![]()
<a href="https://www.supersaas.jp/schedule/jpdemo/セラピスト">
<img src="//static.supersaas.net/en/but/book_now_red.png" alt="Book now!">
</a>
カスタマイズされたボタンを作成する
'設定’ボタンをクリックすると、概要タブでスケジュールへの正しいリンクを確認できます。 ボタンクリエーターを使用して好みに合わせてボタンをデザインし、簡単にコピーしてWebサイトやメールに貼り付けることができます。
日付またはビューを事前に選択する
デフォルトでは、カレンダーは今日の日付をユーザーのデフォルトの表示方法で開きます。営業時間ページで開始日時を指定した場合、指定した日付が到来するまではその日付を表示します。
また、URLパラメータの年、月、日を使用してWebアドレスに日付を追加することで、リンクを特定の日付にジャンプさせることもできます。たとえば、ゲストにクリスマスパーティの予約をできるようにしたい場合、次のようにリンクを作成します。:
<a href="https://supersaas.com/schedule/demo/Christmas?day=24&month=12">予約する</a>
さらに、カレンダーの上の空白スペースにリンクを配置することができます。
自身のビジネスでいくつもの予約カレンダーを作成している場合、リンクをカレンダーに設置すれば各カレンダー間を容易にユーザーに移動してもらうことが可能になります。
設定からレイアウトタブを選択し、スケジュールの上の空白スペースに表示するメッセージの下にあるソースコードボタン< >を選択します。ポップアップウィンドウにリンクを貼り付けてを押し、続いてを押します。

ユーザーに表示されるデフォルトのビュー、– 日, 週 または 月 –は、URLパラメータview:を使用して変更できます。
https://supersaas.com/schedule/demo/Meeting_Rooms/Room_1?view=month]
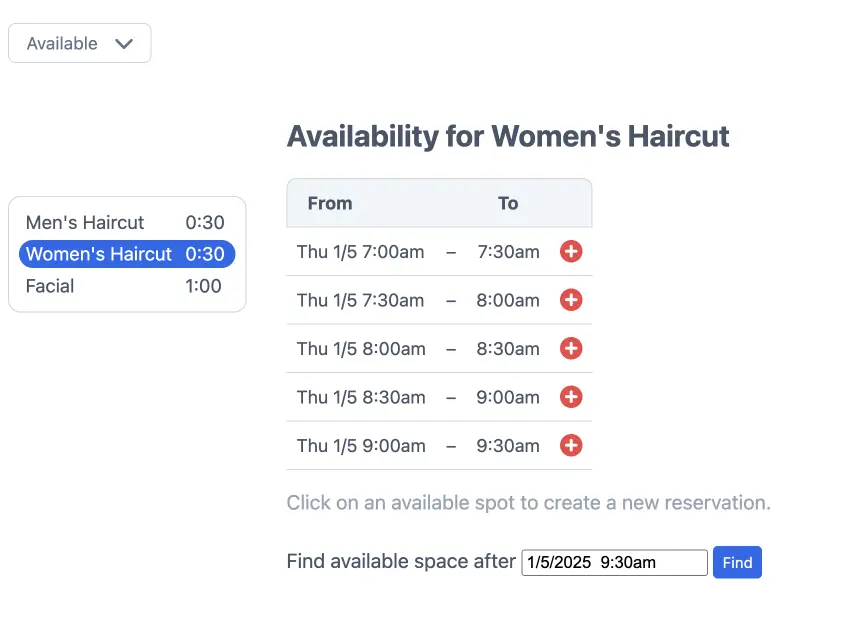
利用可能時間 ページなどのリストを含むページをよりコンパクトに、または長く作成するには、ページごとの項目数を指定できるper_pageパラメーターがあります。:
https://www.supersaas.com/schedule/demo/Therapist?view=free&per_page=5

英語版ブログのcall-to-action buttonsでは、リンク、ボタン、QRコードがスケジュールにどのように役立つかについて説明しています。
