スケジュールデザインのカスタマイズ
スケジュールの視覚的な外観と全体的なユーザーインターフェイスは個別に構成できます。
別のカラーテーマを選択してスケジュールのカラーパレットを変更したり、さまざまなカレンダー要素ごとに独自の色を選択したりできます。
アカウントレベルにおいても、ユーザーインターフェイスと似たような設定が可能ですが、自社ロゴの追加などヘッダーとフッターのデザインは、アカウントレベルでのみ設定が可能です。
スケジュールデザイン設定
設定 > レイアウト > レイアウトカラーからカレンダーのデザイン変更が可能です。利用可能なオプションは使用しているカレンダーのタイプにより多少異なります。

カレンダーカラー
カレンダーの色は、いくつかある色テーマの中から1つ選ぶことで変更できます。
カラーテーマは、視覚的及び読みやすさに重点を置き最適化されています。
他の方法としては、カレンダーの一つ、もしくは複数の要素それぞれの色を手動で変更することもできます。
要素の詳細の右側にある色見本をクリックすると、色選択画面がポップアップで表示され、
色を選択したり、6ケタの16進数RGB色コードを入力することができます。
右側にあるカレンダースナップショットに、すぐに変更が反映されます。
しかし、適切に保存されるまで実際のスケジュールにはこの変更は反映されません。
スケジュールエントリーカラー
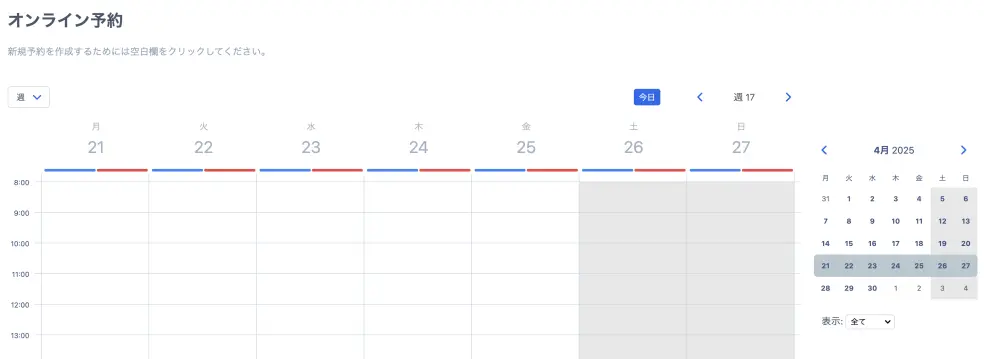
リソーススケジュールでは予約のカラーがどのリソースに属しているかを表示します。
スケジュールエントリー(定員制スケジュールのスロットやリソーススケジュールの予約など)の色は、カレンダーの色テーマとは独立して設定されます。スケジュールに複数のリソースやサービスがある場合、それぞれに対応する色を設定できます。15の事前定義された色がありますが、虹のアイコンが付いた一番右のラジオボタンを選択することで、カラーホイールからカスタム色を選ぶこともできます。定員制スケジュールでは、満員のスロットを示すためにパターンを適用することもできます。
リソースインジケーター
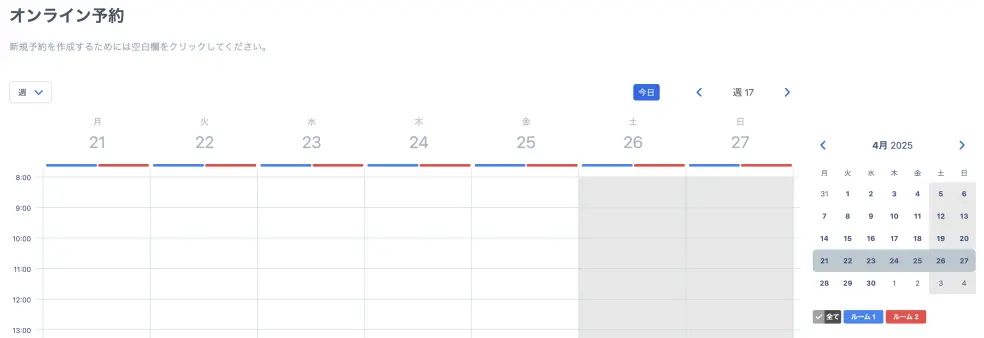
スケジュールに複数のリソースがある場合、スケジュールの上にカラーキーを表示することを選択できます。
このいわゆるリソースセレクターは、スケジュールをフィルターにかける際に用いられ、特定のリソースだけの予約を表示します。
このカラーキーの代わりに、ドロップダウンメニューを選んだり、セレクターの非表示も可能です。
これに加え、カラーキーをカレンダーの上部に表示することもできます。


オーナーシップカラー
リソースとサービスのスケジュールでは、現在ログインしているすべてのユーザーの予約が明確なパターンでオーバーレイされます。
これにより、利用者は、他の予約の中から素早く自分の予約を見つけることができます。
定員制スケジュールでは、チェックマークなどのオーナーシップインジケータが代わりに使用され、使用するパターンまたはインジケーターを構成できます。
空きセルの色
開始時間が固定され、長さが事前に決定されているリソーススケジュールでは、空のスロットが明示的に表示されます。
このような空のスロットの色を選ぶことも可能ですし、空のスロットを非表示にすることもできます。
アカウントの表示設定
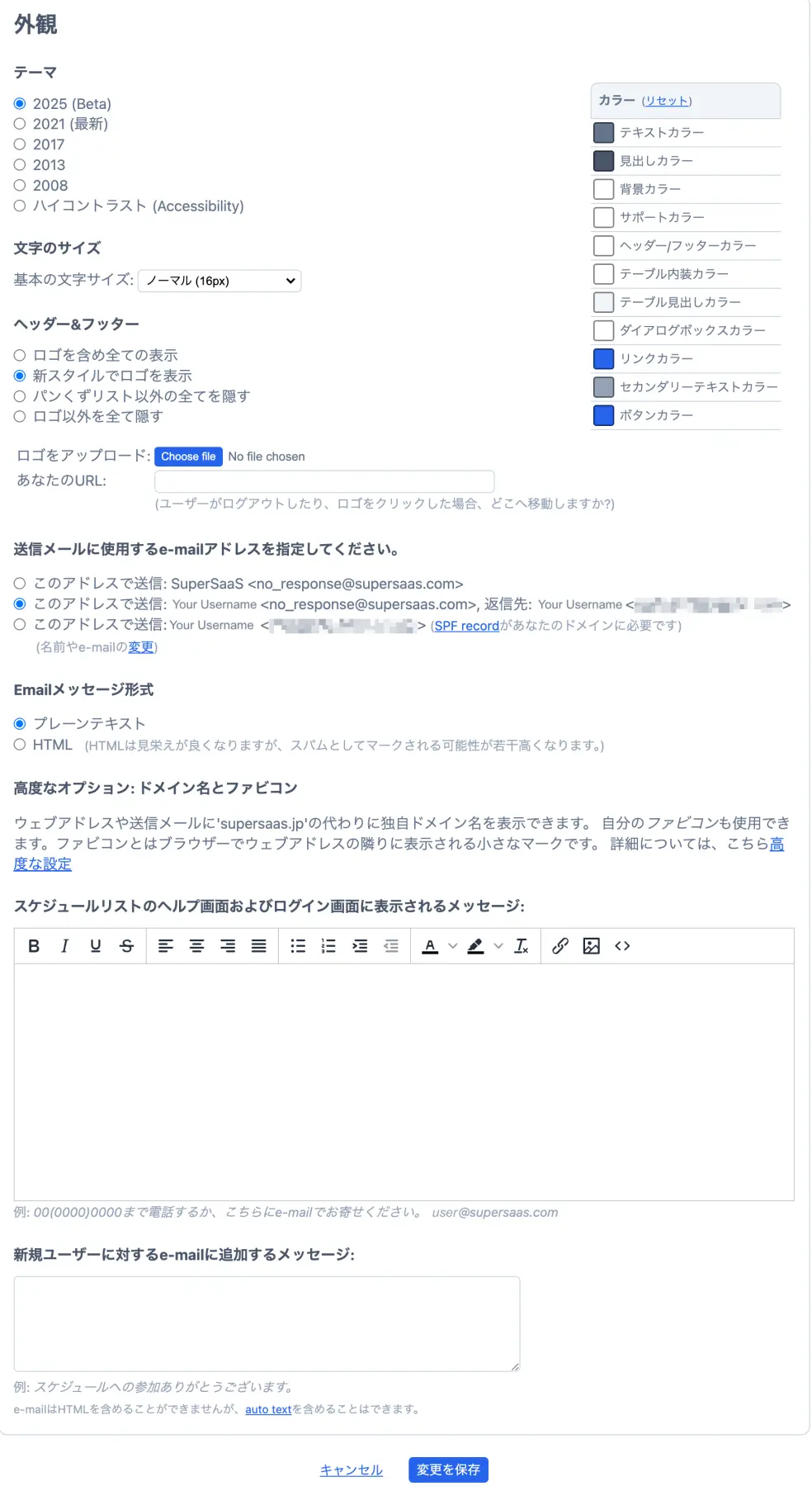
レイアウト設定を通じて、全体的なユーザーインターフェース(UI)の外観を変更することができます。これには、基本フォントサイズ、さまざまなUI要素の色、ヘッダーとフッターの外観(および動作)が含まれます。これらの設定はアカウント全体に適用され、アカウント内のすべてのスケジュールに影響します。これが望ましくない場合は、複数のアカウントを作成することを検討するとよいでしょう。

ベースフォントサイズ
デフォルト設定は、視認性と読みやすさのために最適化されています。
ベースフォントサイズを自分で変更することもでき、その場合、フォントサイズを自由に変えられますが、ブラウザーによって必ずしも正確なピクセルサイズにはなりません。
システムは、乱雑に見えるのを避けるために、特定の要素は固定サイズに保たれます。
カラー
テキスト、リンク、見出し、表、その他様々なUI要素に使用される色を変更することができます。
これは、ウィジェットを介してスケジュールを自分のウェブサイトに統合し、配色を合わせたい場合に便利です。
色付きの長方形のいずれかをクリックすると、カラーピッカーがポップアップ表示され、色を選択したり、6桁の16進数RGBカラーコードを入力したりできます。
ヘッダーのリセットリンクをクリックすると、いつでもデフォルトの色に戻すことができます。
Logo
デフォルトではスケジュールにSuperSaaSロゴが表示されます。
独自ロゴに変更する場合は、.jpg、.gif、.png、.svg、.webp形式(最大70KB)でアップロードしてください。
ロゴクリック時の遷移先URLも指定でき、ログアウト時にも同じURLに移動します。ロゴやパンくずリストを非表示にする選択肢もあります。




ファビコン
ファビコンはサイトのアイコンです。
一般的なブラウザとそのブックマークメニューや履歴メニューに表示されます。
ファビコンは独自のものを提供することができます。

SuperSaaSファビコンの代わりに、独自のファビコンを表示するには、レイアウト設定に移動し、レイアウトセクションの詳細設定リンクをクリックします。
このページの下部には、ファビコンのURLを指定することができます。
正式にはファビコンは.pngまたは.svg形式ではなく、特定の.ico形式にする必要がありますが、多くのブラウザでは、正しいファイルタイプがなくても機能します。
.icoファイルを作成するには、アイコンエディターにて、.pngを.ico形式に変換又は無料のインターネットサービスの1つを使用します。
ファビコンの詳細に関してはウィキペディアの記事を参照ください。