WordPressサイトとSuperSaaS予約システムの統合
WordPressユーザー名を使用してユーザーをSuperSaaSに自動的にサインインできる無料のWordPress pluginを提供しています。ユーザーは一度のサインインで、あなたのウェブサイトとSuperSaaSスケジュールの両方にアクセスできるようになります。
- WordPressサイト内にスケジュールを表示する
- プラグインのインストールとセットアップ
- SuperSaaSでアカウント設定を変更する
- ウェブサイトに予約ボタンを追加する
- トラブルシューティングのヒント
自身のサイト内にスケジュールを表示するか、ユーザーをSuperSaaSへ転送する
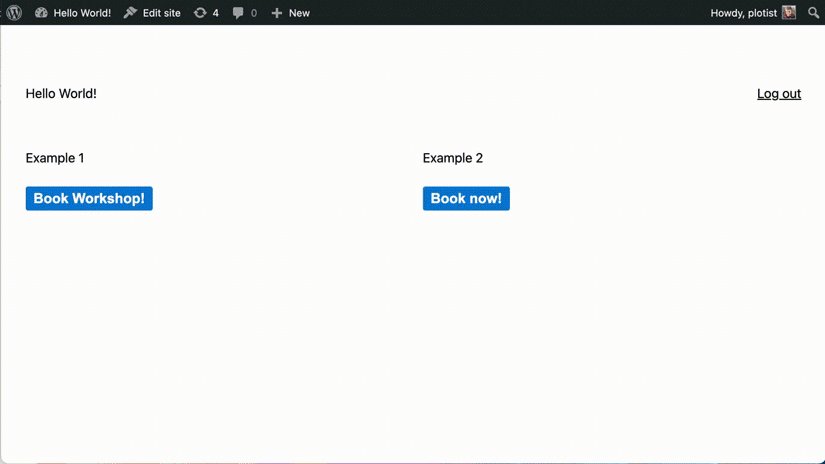
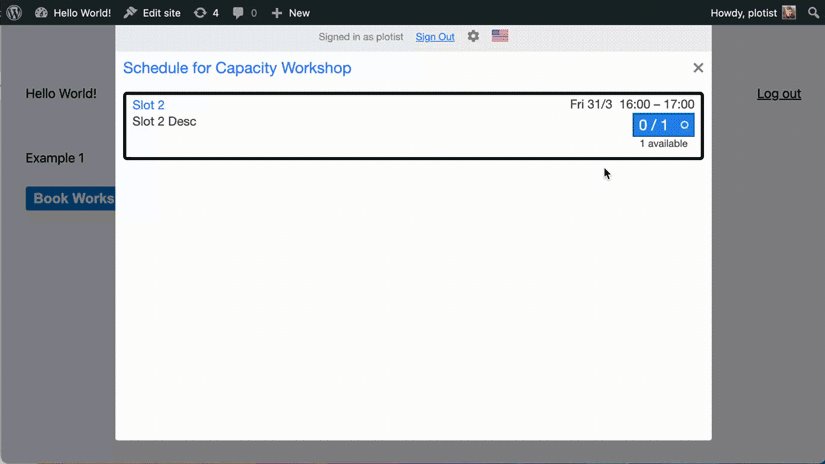
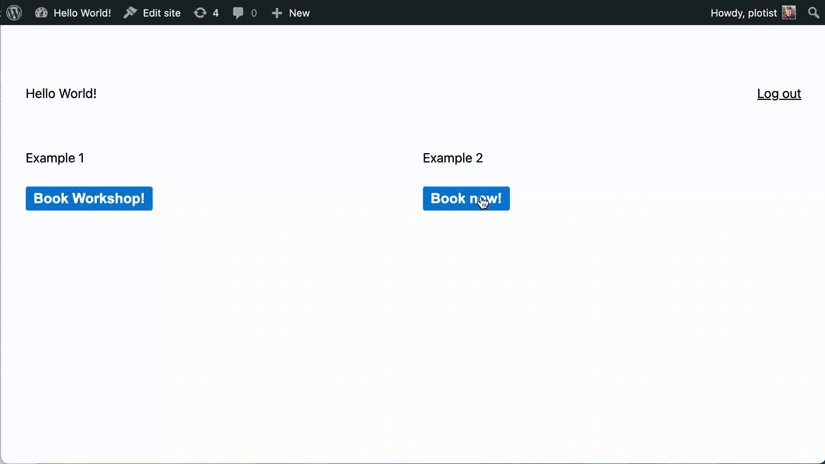
好みに応じて、SuperSaaS Wordpressプラグインは、ユーザーをSuperSaaSサイトのスケジュールに転送する「今すぐ予約」ボタンを表示するか、JavaScript経由で統合された予約「ウィジェット」を表示して、ユーザーがサイトにとどまるようにします。 ウィジェットオプションを選択すると、スケジュールをサイトのフレーム内に表示するか、クリック時にスケジュールを表示するボタンの後ろに隠すかを指定できます。
プラグインは必要に応じてWordPressユーザー情報をSuperSaaSに渡し、SuperSaaSデータベースにユーザーを作成するか、必要に応じてユーザーの情報を更新します。 これにより、ユーザーは予約システム用に個別のログインを作成する必要がなくなり、2回ログインする必要がなくなります。WordPressユーザー登録システムを使用していない場合は、スケジュールをサイトに統合するで、一般的な使用を選択します。
WordPressプラグインのセットアップとインストール
- プラグインのインストール.ダッシュボード>プラグインへ、「新規追加」を選択し、SuperSaaSを検索。「今すぐインストール」をクリックし、プラグインを有効化します。
-
プラグインの設定.設定>SuperSaaSにて、SuperSaaS設定画面に入力します。:
- SuperSaaSアカウント名 – あなたのアカウント(emailアドレスではなく)
- SuperSaaSのスケジュールをどのように表示しますか? – ユーザーをSuperSaaSカレンダーに転送するボタン、またはWebサイトに統合するボタンから選択します 。(ボタンまたはフレーム内のいずれか)
- WordPressユーザーをSuperSaaSに自動的にログインさせますか? – このオプションがチェックされ、ユーザーがWordPressにログインしている場合WordPressユーザー名でSuperSaaSアカウントにログインします。
- SuperSaaS API key – (自動ログインに必要)SuperSaaSアカウントのAPIキーは、アカウント情報ページの下部にあります。
- Widget code – (「統合」オプションが選択されている場合は必須)booking widgetページで生成されたJavaScriptウィジェットコードを貼り付けます。

- スケジュール名 – (オプション) スケジュールの名前を入力するか、完全なURLを指定できます。URLは、ユーザーを特定の表示に誘導するためのパラメーターを追加する場合に役立ちます。複数のスケジュールについては、以下を参照してください。
- ボタン設定 – (SuperSaaSへの転送時にのみ表示)
- ラベルのデフォルトは「Book Now」またはサポートされている言語と同等のものです。
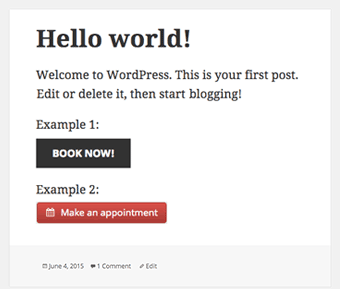
- ボタン画像のURL、存在する場合は、ボタンテキストの代わりに使用されます。 (参照はこちらボタン例)
- カスタムドメイン – (SuperSaaSへの転送時にのみ表示) カスタムドメイン名を作成している場合、ここに入力して、ユーザーが正しくそれを示すようにすることができます。
WordPressで動作するようにSuperSaaSアカウントの設定を変更する
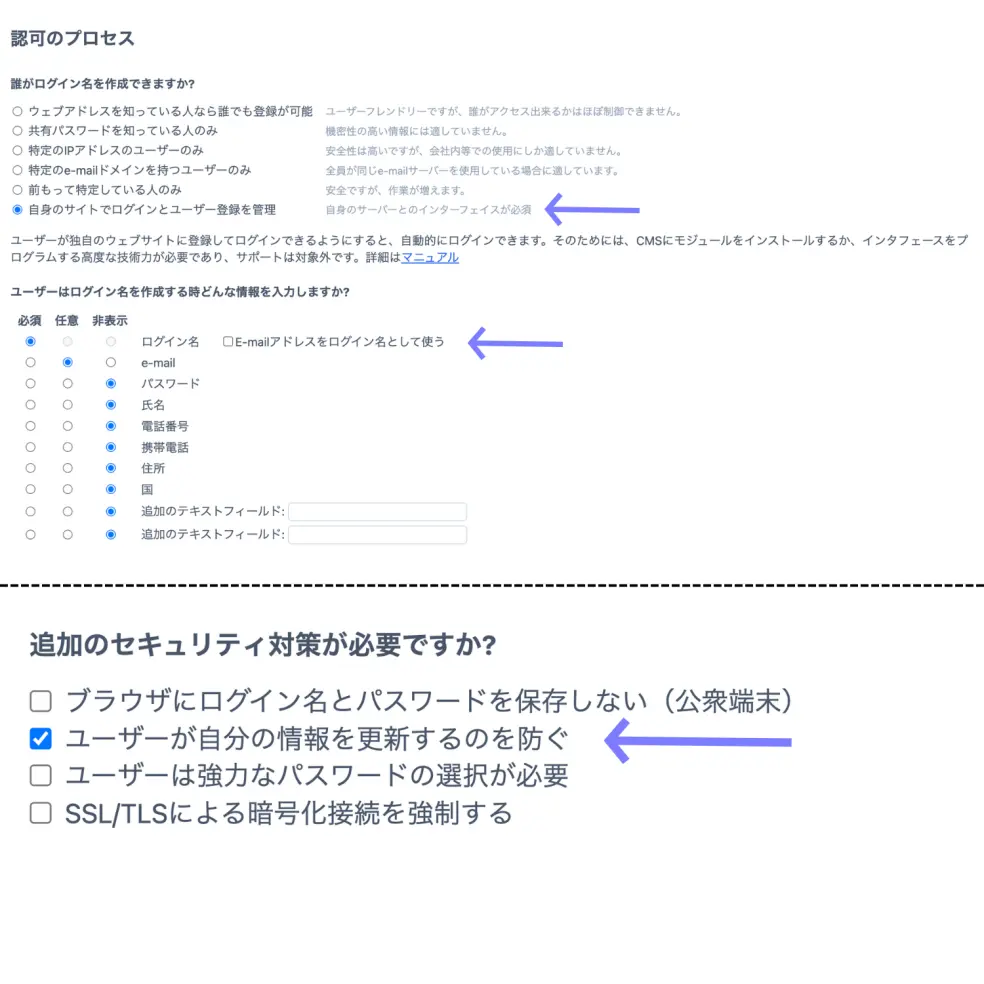
WordPressのユーザーデータベースが先行しています。つまり、WordPressサイトのユーザー情報の変更はSuperSaaSに反映されますが、その逆はありません。そのため、混乱を招きやすいため、ユーザーがSuperSaaSのユーザー情報を変更できないようにすることをお勧めします。たとえば、ユーザーがSuperSaaSで自分のパスワードを変更することを許可されている場合、ユーザーは自分のWordPressパスワードが同じであることにおそらく気付かないでしょう。このような不一致を避けるためにSuperSaaSアカウントに次の変更を加えます。:
- アクセスコントロールページにて、を選択
- アクセスコントロールページにて、を選択
- レイアウト設定ページにて、Your URLボックスへ、ユーザーがログインできるサイトページのURLを入力します。
次に、WordPressのデータベースフィールドがSuperSaaSユーザーデータベースのフィールドと一致することを確認する必要があります。 アクセスコントロールで次の変更を行います。:
- 選択を解除
- 表示されるEmailアドレスのラジオボタンをオプション (または 必須)に切り替えます。
- フルネームラジオボタンをオプションに切り替えます
- 他のすべてのフィールドを尋ねないに切り替えます。 )を選択時、パスワードフィールドもオフにすることができます

SuperSaaSの設定
この画像は、説明されている設定を変更した後のアクセスコントロールページを示しています。ボタンを自身のページに追加
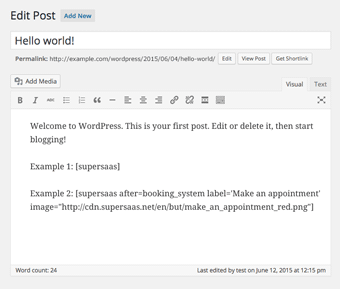
ページにショートコード[supersaas]を設置してボタンを表示できます。
ショートコードはオプションのパラメーター、schedule, label, image, options, after (alias to schedule) を使用して、設定画面の値を上書きできます。これは、複数のボタンを異なるスケジュールに追加する場合に便利です。例:
[supersaas schedule="schedule1" label="Book on Schedule 1"][supersaas schedule="schedule2" label="Book on Schedule 2" image="https://example.com/book_now.gif"]
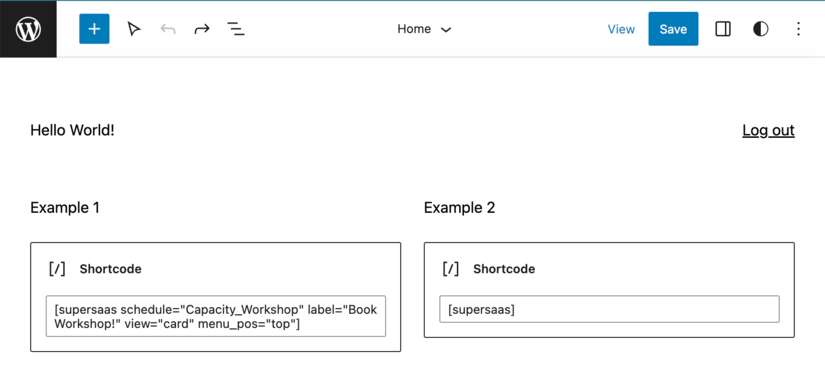
統合された 「widget」を使用する場合、ショートコード パラメータ、view, menu, menu_posなどのウィジェットパラメータを上書きできます。
上部にメニューがあるカードとして表示されるschedule_nameのウィジェットを開くボタンの例:
[supersaas schedule="schedule_name" label="Pick a time!" view="card" menu_pos="top"]



動作をテスト確認
一通りの設定完了後、公開前に一般ユーザーとして統合連携の動作を試し、期待どおりに機能するかどうかを確認する必要があります。自動ログインは、管理者ではなく、一般のSuperSaaSユーザーに対してのみ機能することに注意してください。SuperSaaSでスーパーユーザーを定義する場合は、ユーザーマネジメント ページで役割を変更する前に、WordPressサイトから少なくとも1回はログインしていることを確認してください。
トラブルシューティングに関するヒント
- メールは有効な電子メールアドレスではありません。が表示された場合は、SuperSaaSアカウントに必要な設定に関する段落をもう一度読み、正しい変更を行ったことを確認してください。
- ボタンが表示されない場合は、WordPressにログインしているか、自動ログイン設定を無効にしていることを確認してください。
- ボタンがユーザーをリダイレクトするが、実際にログインしていないように見え、スケジュール名またはURLフィールドでURLを使用した場合は、そのURLのドメインがカスタムドメイン名フィールドに入力されていることを確認してください。
